Forma Documentation
- Ghost version: 5.x
- Theme version: 4.0.0
- Last updated:
First of all a huge thanks for purchasing this theme! If you have any questions that are not answered here, please feel free to contact us via email.
Theme Installation
To install Forma on your Ghost site, follow the steps:
- Log into the admin section of your Ghost site:
yoursite.com/ghost. - Go to Settings → Design and click on Change theme located at the bottom of the left hand column.
- Click on Upload theme.
- Drag-and-drop or click and locate the zip file for your theme.
- Once it is uploaded, click on either Activate to activate the theme immediately or Close if you want to activate it later on.
Getting Started
Uploading a Favicon
To add a favicon:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Click Upload icon next to Publication icon.
- Save changes.
![]()
Uploading a Publication Logo
To add a logo:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Click Upload logo next to Publication logo.
- Save changes.

Adding Navigation
The theme supports primary and secondary navigation. Primary navigation is displayed in the slide-out sidebar, while the secondary navigation is displayed in the site footer.
To set up primary and secondary navigation:
- Go to Settings → Navigation in your Ghost admin.
- Add your navigation items by entering a page name in the label field and a destination URL in the URL field.
- Once finished, click Save.

Editing Section Above the Posts
Forma allows you to display the intro section or featured posts carousel above the post feed on the homepage.
To switch between the available variations:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Homepage section.
- Select the option from the Section above post feed dropdown.
- Save changes.

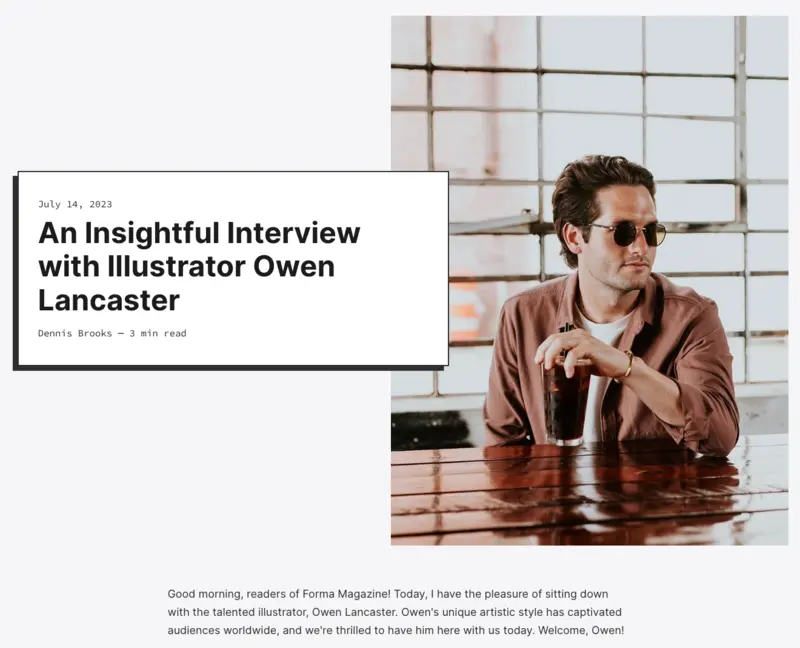
Changing Post Layout
There are two post layouts available. The default post layout is more suitable for a horizontal feature image, and the alternative post layout for a vertical feature image.


To set the alternative post layout, add the internal tag #post-vert-right to your post:

Using Custom Page Templates
Forma has two custom page templates: Authors and Tags.
The Authors template lists all of your site staff members ordered by post count, and the Tags pages lists all tags used throughout the posts.
To set the page template, open the Page Settings and select the suitable option from the Template dropdown.

Creating Landing Page
If you have enabled Ghost’s new Beta Editor, it’s now possible to remove the title and feature image from a page. Then, using Header and other cards you can create a unique look for your pages without having to know how to code.
To hide the title and feature image from a page, open the Page Settings and turn off the Show title and feature image toggle.

Members
Ghost members feature allows you to turn your site into a membership business with member signup, paid subscriptions and email newsletters.
If members feature is enabled on your site, the theme displays Subscribe and Sign in links in the header and slide-out sidebar (on small screens). When clicked, these links open the Ghost members portal.
Enabling Comments
Forma supports Ghost native comments. To enable the comments:
- Navigate to Settings → Membership in your Ghost admin.
- Select the suitable option from the Commenting dropdown.
- Save changes.

Adding Social Media Links
The social media links are displayed in the footer of the theme.
To add Facebook and Twitter links:
- Navigate to Settings → General in your Ghost admin.
- Click Expand next to Social accounts.
- Enter the URLs of your Facebook and X (Twitter) profiles.
- Save changes.

All other social media links can be added manually in the social-links.hbs file located in the partials folder of the theme. For instance, if you want to add the link to your Instagram account use the following code:
<a href="YOUR_INSTAGRAM_ACCOUNT_LINK" class="button button-icon button-link" target="_blank" rel="noopener" aria-label="Instagram">{{> "icons/instagram"}}</a>
To see the available icons, please check the /partials/icons folder of the theme.
Editing Copyright Information (Footer)
You can edit the copyright information via the .json translation file located in the /locales folder. Or you can edit it directly in the/partials/footer.hbs file using a code editor.
Adding Google Analytics
To add Google Analytics to your site, please follow the Google Analytics Integration guide by Ghost.
Theme Customization
Changing Color Scheme
Forma is available in light and dark color schemes. To change the theme color scheme:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Site-wide section.
- Select the option from the Color scheme dropdown.
- Save changes.

Changing Accent Color
To change the theme accent color:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Choose your color.
- Save changes.

Changing Posts Per Page Number
You can set the number of post displayed per page in the package.json file of the theme. The default post number is set to 8:
"config": {
"posts_per_page": 6
}
Theme Translation
The Forma theme is ready for translations. You can find the default file in the locales folder. Copy locales/en.json to locales/[language_code].json where “language_code” must be replaced with a valid code. You can edit the renamed translation file with any plain text editor.
Even if your site is in English, you can customize any theme texts by simply editing the default English file ( locales/en.json ), without modifying the theme templates.
You can find more information on how to translate the theme in Ghost documentation.
Adjusting Style
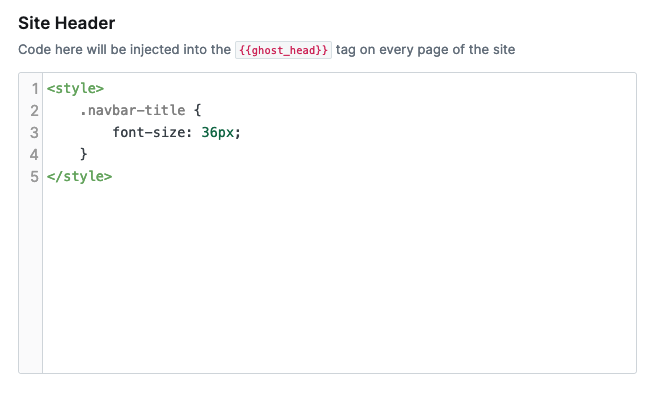
To customize the theme style, use the Code Injection tool and place your CSS rules in the Site Header field.
For instance, to adjust the site title size:
- Navigate to Settings → Code Injection in your Ghost admin.
- Add the necessary CSS rules to the Site header field.
- Save changes.

Credits
- Inter font: https://fonts.google.com/specimen/Inter
- Source Code Pro font: https://fonts.google.com/specimen/Source+Code+Pro
- Simple icons: https://simpleicons.org/
- Reframe.js plugin: https://github.com/dollarshaveclub/reframe.js
- Swiper plugin: https://swiperjs.com/
- SimpleLightbox plugin: https://simplelightbox.com/
- imagesLoaded plugin: https://imagesloaded.desandro.com/
- Masonry plugin: https://masonry.desandro.com
Support
The documentation included provides all the information needed to get the theme installed and customized. However, if you have any questions you can email us at support@justgoodthemes.com, and we will be happy to help you.
If you have any bug reports, or feature requests, please let us know!
Updates
As Ghost platform grows, so will this theme. We’re dedicated to keeping our Forma up to date.