Curious Documentation
- Ghost version: 5.x
- Theme version: 3.3.0
- Last updated:
First of all a huge thanks for purchasing this theme! If you have any questions that are not answered here, please feel free to contact us via email.
Theme Installation
To install Curious on your Ghost site, follow the steps:
- Log into the admin section of your Ghost site:
yoursite.com/ghost. - Go to Settings → Design and click on Change theme located at the bottom of the left hand column.
- Click on Upload theme.
- Drag-and-drop or click and locate the zip file for your theme.
- Once it is uploaded, click on either Activate to activate the theme immediately or Close if you want to activate it later on.
Getting Started
Uploading a Favicon
To add a favicon:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Click Upload icon next to Publication icon.
- Save changes.
![]()
Uploading a Publication Logo
To add a logo:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Click Upload logo next to Publication logo.
- Save changes.

Uploading a Publication Cover
The publication cover image is displayed in the background of the homepage hero section and error pages.
To add a publication cover:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Click Upload logo next to Publication logo.
- Save changes.

Adding Navigation
The theme supports primary and secondary navigation. Primary navigation is displayed in the site header and the slide-out sidebar, while the secondary navigation is displayed in the site footer.
Please note that the primary navigation in the site header shows up to four items. If the primary navigation has more than four items, the “More+” button appears which opens the slide-out sidebar when clicked. The slide-out sidebar displays the full list of the primary navigation items.
To set up primary and secondary navigation:
- Go to Settings → Navigation in your Ghost admin.
- Add your navigation items by entering a page name in the label field and a destination URL in the URL field.
- Once finished, click Save.

Adding Social Media Links
The social media links are displayed in the slide-out sidebar and the footer of the theme.
To add Facebook and Twitter links:
- Navigate to Settings → General in your Ghost admin.
- Click Expand next to Social accounts.
- Enter the URLs of your Facebook and Twitter profiles.
- Save changes.

All other social media links can be added manually in the social-links.hbs file located in the partials folder of the theme. For instance, if you want to add the link to your Instagram account use the following code:
<a href="YOUR_INSTAGRAM_ACCOUNT_LINK" class="button button-icon button-clear" target="_blank" rel="noopener" aria-label="Instagram">
{{> "icons/instagram"}}
</a>
To see the available icons, please check the /partials/icons folder of the theme.
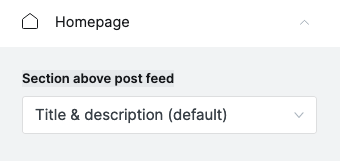
Editing Hero Section
The hero section is located above the posts feed on the homepage. It can display the title and description, featured posts carousel or can be disabled at all.
To switch between the hero section variations:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Homepage section.
- Select the option from the Section above post feed dropdown.
- Save changes.

Adding Cover Images
You can add cover images to all of your posts, pages as well as tag and author archive pages.
To add a post/page image:
- Navigate to Posts (Pages) in your Ghost admin.
- Create a new post (page) or open an existing one.
- Click Add feature image located above the post (page) title and upload your image.
- Save changes.

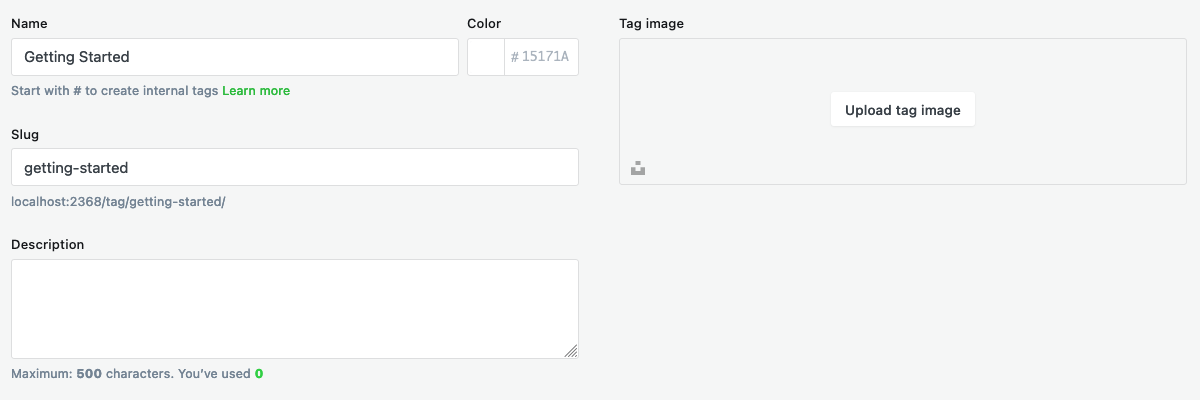
To add a tag image:
- Navigate to Tags in your Ghost admin.
- Create a new tag or open an existing one.
- Click Upload tag image and upload your image.
- Save changes.

To add an author image:
- Navigate to Settings → Staff in your Ghost admin.
- Select the author you want to edit.
- Click Change Cover and upload your image.
- Save changes.

Members
Ghost members feature allows you to turn your site into a membership business with member signup, paid subscriptions and email newsletters.
If members feature is enabled on your site, the theme displays Subscribe and Sign in links in the header and slide-out sidebar. When clicked, these links open the Ghost members portal.
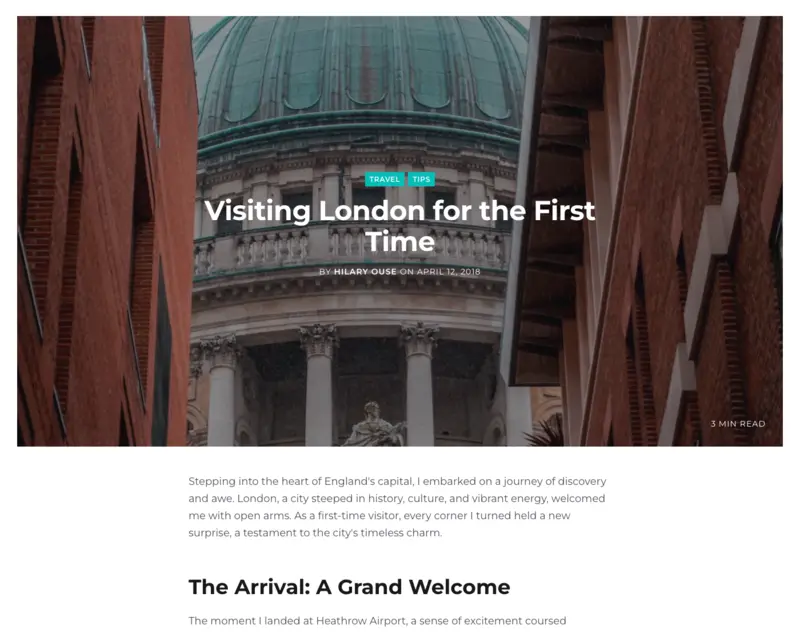
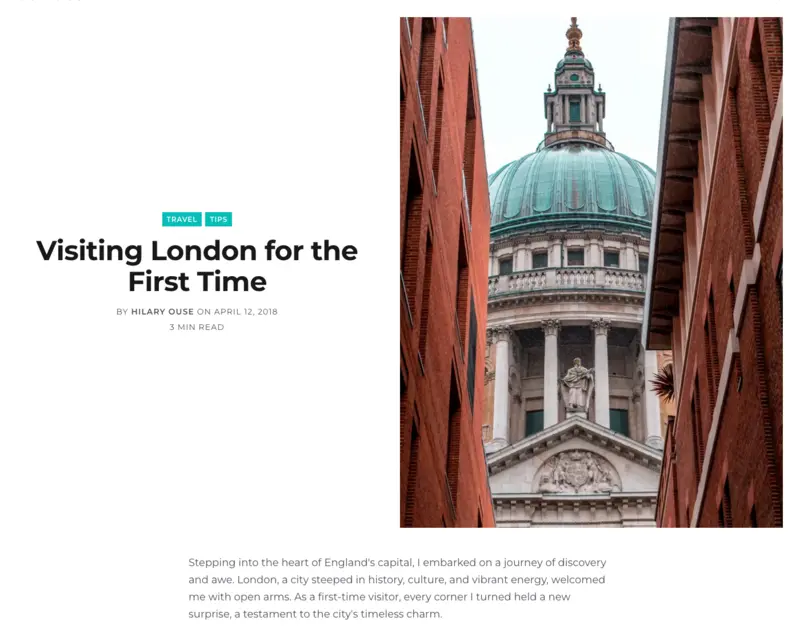
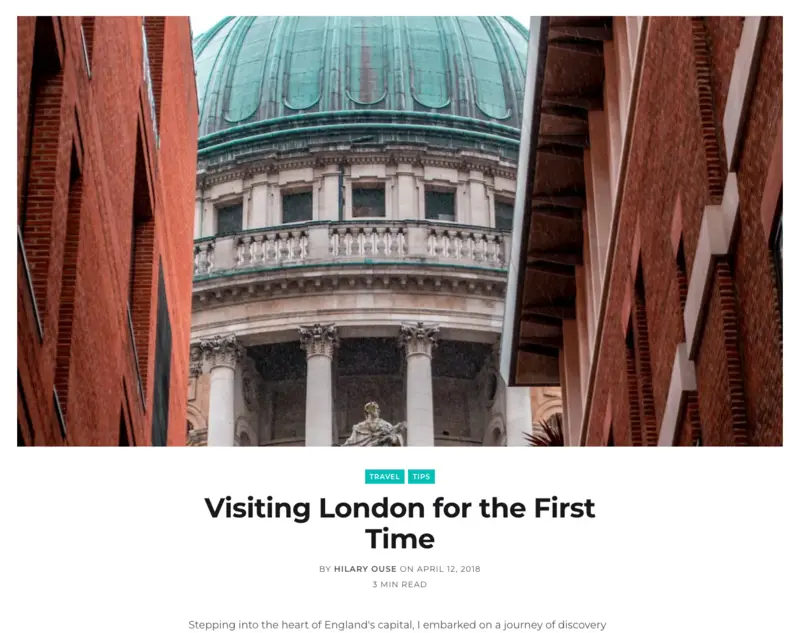
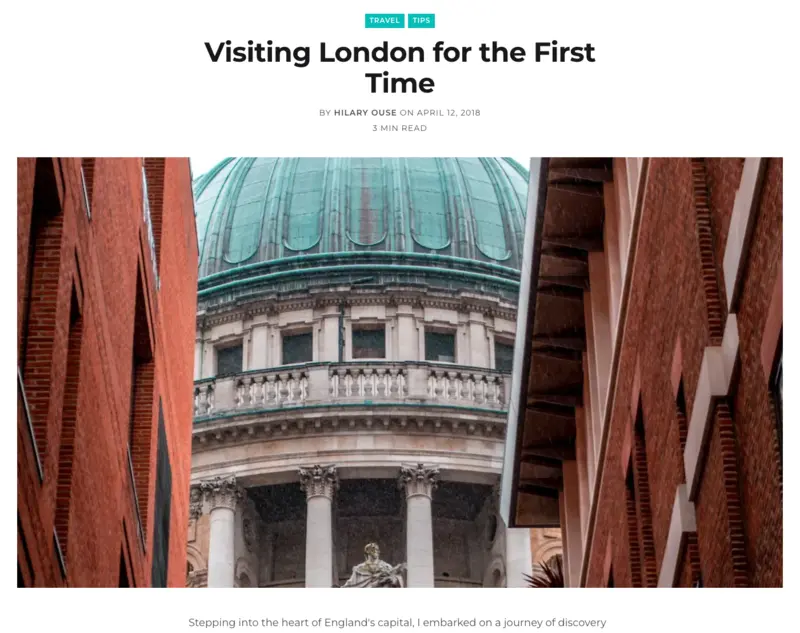
Changing Post Layout
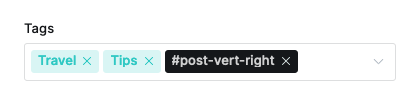
In addition to the default post layout, there are four other variations that can be enabled using the following hash tags: #post-vert-right, #post-vert-left, #post-horiz-top, #post-horiz-bottom.





To set the alternative post layout, just add the internal tag #post-vert-right to your post:

Enabling Comments
Curious supports Ghost native or Disqus comments.
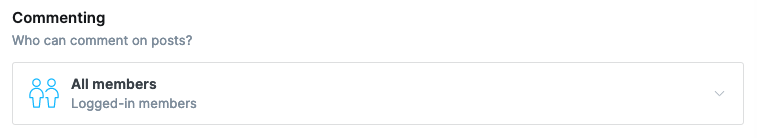
To enable Ghost native comments:
- Navigate to Settings → Membership in your Ghost admin.
- Select the suitable option from the Commenting dropdown.
- Save changes.

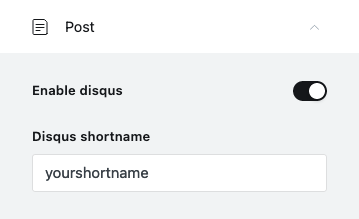
To enable Disqus commenting:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Post section.
- Turn on Enable Disqus and add your shortname in the Disqus shortname field.
- Save changes.

Sidebar
The theme sidebar contains your blog navigation, member actions and social links.
Please note that the sidebar is always displayed on small screens and on large screens it is displayed only when the primary navigation has more than four items.
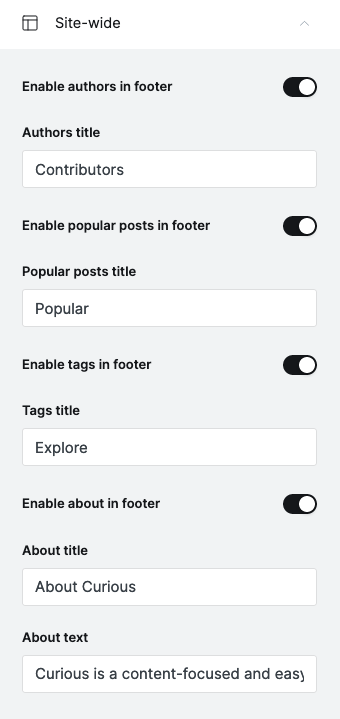
Editing Footer Sections
The site footer can display the authors list, popular posts list (posts tagged with #popular), tagcloud and about information.
To enable or edit any of these sections:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Site-wide section.
- Turn on or off the toggle buttons and fill the text fields.
- Save changes.

Editing Copyright Information (Footer)
You can edit the copyright information via the .json translation file located in the /locales folder. Or you can edit it directly in the/partials/footer.hbs file using a code editor.
Adding Google Analytics
To add Google Analytics to your site, please follow the Google Analytics Integration guide by Ghost.
Theme Customization
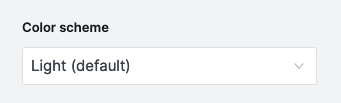
Changing Color Scheme
Curious is available in light and dark color schemes. To change the theme color scheme:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Site-wide section.
- Select the option from the Color scheme dropdown.
- Save changes.

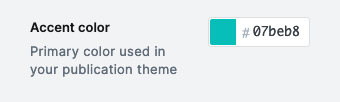
Changing Accent Color
To change the theme accent color:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Choose your color.
- Save changes.

Changing Posts Per Page Number
You can set the number of post displayed per page in the package.json file of the theme. The default post number is set to 6:
"config": {
"posts_per_page": 12
}
Theme Translation
The Curious theme is ready for translations. You can find the default file in the locales folder. Copy locales/en.json to locales/[language_code].json where “language_code” must be replaced with a valid code. You can edit the renamed translation file with any plain text editor.
Even if your site is in English, you can customize any theme texts by simply editing the default English file ( locales/en.json ), without modifying the theme templates.
You can find more information on how to translate the theme in Ghost documentation.
Adjusting Style
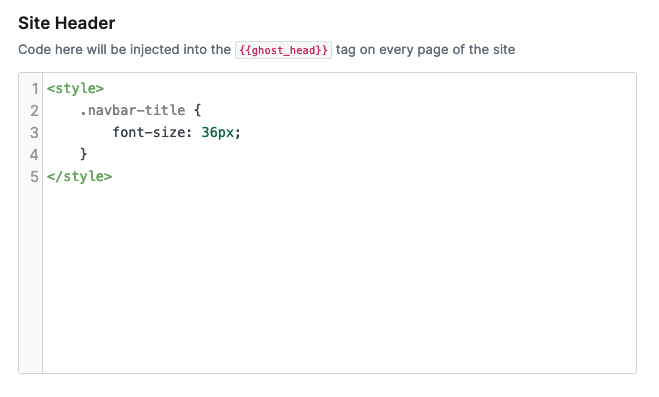
To customize the theme style, use the Code Injection tool and place your CSS rules in the Site Header field.
For instance, to adjust the site title size:
- Navigate to Settings → Code Injection in your Ghost admin.
- Add the necessary CSS rules to the Site header field.
- Save changes.

Credits
- Montserrat font: https://www.google.com/fonts/specimen/Montserrat
- Simple icons: https://simpleicons.org/
- Reframe.js plugin: https://github.com/dollarshaveclub/reframe.js
- Swiper plugin: https://swiperjs.com/
- SimpleLightbox plugin: https://simplelightbox.com/
Support
The documentation included provides all the information needed to get the theme installed and customized. However, if you have any questions you can email us at support@justgoodthemes.com, and we will be happy to help you.
If you have any bug reports, or feature requests, please let us know!
Updates
As Ghost platform grows, so will this theme. We’re dedicated to keeping our Curious up to date.