BlogInn Documentation
- Ghost version: 5.x
- Theme version: 3.0.2
- Last updated:
First of all a huge thanks for purchasing this theme! If you have any questions that are not answered here, please feel free to contact us via email.
Theme Installation
To install BlogInn on your Ghost site, follow the steps:
- Log into the admin section of your Ghost site:
yoursite.com/ghost. - Go to Settings → Design and click on Change theme located at the bottom of the left hand column.
- Click on Upload theme.
- Drag-and-drop or click and locate the zip file for your theme.
- Once it is uploaded, click on either Activate to activate the theme immediately or Close if you want to activate it later on.
Getting Started
Uploading a Favicon
To add a favicon:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Click Upload icon next to Publication icon.
- Save changes.
![]()
Uploading a Publication Logo
To add a logo:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Click Upload logo next to Publication logo.
- Save changes.

Uploading a Publication Cover
The publication cover image is used in meta tag <meta property="og:image" content="image-path">. This image will be displayed when your site is shared on social media.
To add a publication cover:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Click Upload logo next to Publication logo.
- Save changes.

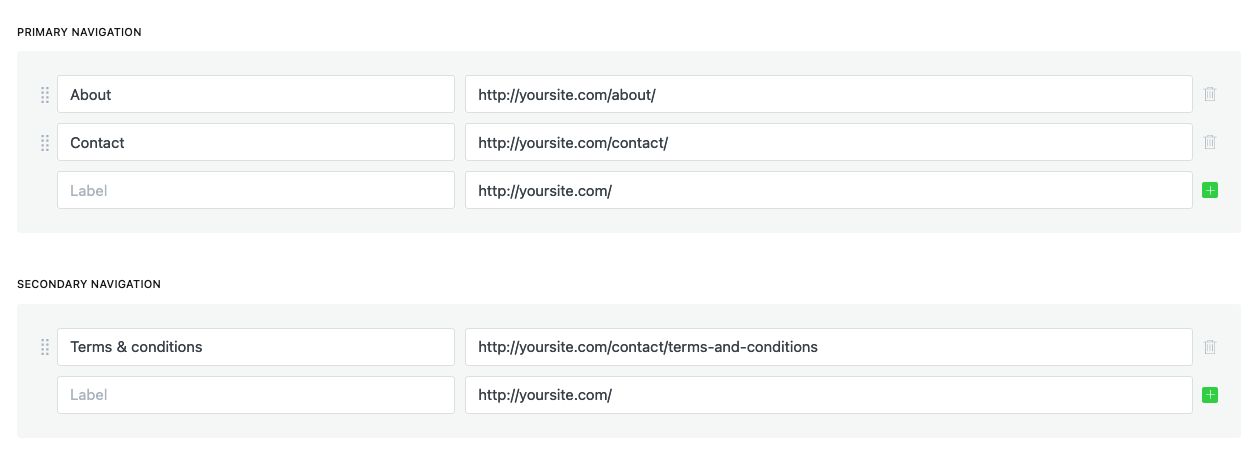
Adding Navigation
The theme supports primary and secondary navigation. Primary navigation is displayed in the slide-out sidebar, while the secondary navigation is displayed in the site footer.
To set up primary and secondary navigation:
- Go to Settings → Navigation in your Ghost admin.
- Add your navigation items by entering a page name in the label field and a destination URL in the URL field.
- Once finished, click Save.

Adding Social Media Links
The social media links are displayed in the footer of the theme.
To add Facebook and Twitter links:
- Navigate to Settings → General in your Ghost admin.
- Click Expand next to Social accounts.
- Enter the URLs of your Facebook and Twitter profiles.
- Save changes.

All other social media links can be added manually in the social-links.hbs file located in the partials folder of the theme. For instance, if you want to add the link to your Instagram account use the following code:
<a href="https://www.instagram.com/" class="button button-icon button-fill-horz" target="_blank" rel="noopener">
<span class="screen-reader-text">Instagram</span>
{{> "icons/instagram"}}
</a>
To see the available icons, please check the /partials/icons folder of the theme.
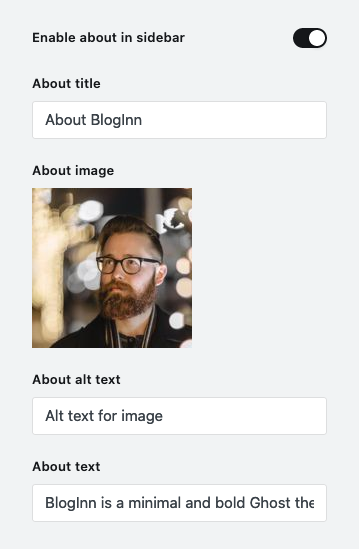
Editing Right Sidebar
The sidebar is displayed on the right side. The theme sidebar contains “About”, latest posts and tag cloud widgets.
To edit the right sidebar “About” widget title, image and subtitle:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Site-wide section.
- Fill the About title and About text fields.
- Add About image image
- Save changes.

Members
Ghost members feature allows you to turn your site into a membership business with member signup, paid subscriptions and email newsletters.
If members feature is enabled on your site, the theme displays Subscribe and Sign in links in the header and sidebar which opens the Ghost members portal.
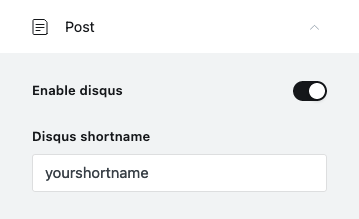
Enabling Disqus Comments
BlogInn comes with Disqus commenting built-in, you just need to have a Disqus account.
To enable Disqus commenting:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Post section.
- Turn on Enable Disqus and add your shortname in the Disqus shortname field.
- Save changes.

Editing Copyright Information (Footer)
You can edit the copyright information via the .json translation file located in the /locales folder. Or you can edit it directly in the/partials/footer.hbs file using a code editor.
Adding Google Analytics
To add Google Analytics to your site, please follow the Google Analytics Integration guide by Ghost.
Theme Customization
Changing Accent Color
To change the theme accent color:
- Navigate to Settings → Design in your Ghost admin.
- Expand the Brand section.
- Choose your color.
- Save changes.

Changing Posts Per Page Number
You can set the number of post displayed per page in the package.json file of the theme. The default post number is set to 8:
"config": {
"posts_per_page": 6
}
Theme Translation
The BlogInn theme is ready for translations. You can find the default file in the locales folder. Copy locales/en.json to locales/[language_code].json where “language_code” must be replaced with a valid code. You can edit the renamed translation file with any plain text editor.
Even if your site is in English, you can customize any theme texts by simply editing the default English file ( locales/en.json ), without modifying the theme templates.
You can find more information on how to translate the theme in Ghost documentation.
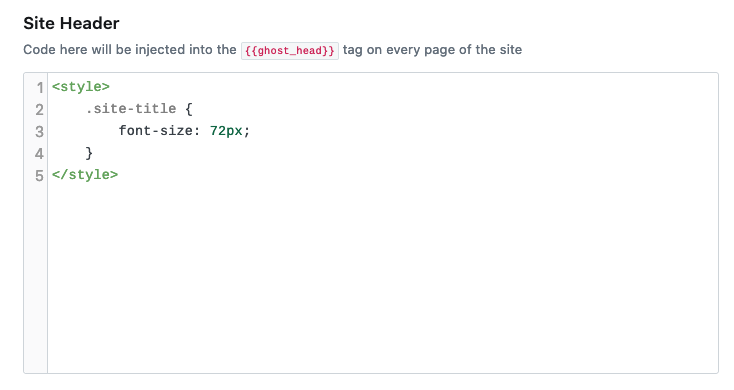
Adjusting Style
To customize the theme style, use the Code Injection tool and place your CSS rules in the Site Header field.
For instance, to adjust the site title size:
- Navigate to Settings → Code Injection in your Ghost admin.
- Add the necessary CSS rules to the Site headerfield.
- Save changes.

Credits
- Lato font: https://www.google.com/fonts/specimen/Karla
- Simple icons: https://simpleicons.org/
- Reframe.js plugin: https://github.com/dollarshaveclub/reframe.js
- Smooth Scroll plugin: http://github.com/cferdinandi/smooth-scroll
- Rainbow code syntax highlighting library: https://craig.is/making/rainbows
Support
The documentation included provides all the information needed to get the theme installed and customized. However, if you have any questions you can email us at support@justgoodthemes.com, and we will be happy to help you.
If you have any bug reports, or feature requests, please let us know!
Updates
As Ghost platform grows, so will this theme. We’re dedicated to keeping our BlogInn up to date.